When it comes to your site’s performance, web page speed is of the utmost importance. Since there are so many combos of backend software stacks, there is no one article that may encapsulate every little thing you are in a place to do to decrease your web site’s TTFB. However, these are some choices you’ll find a way to discover to try and get things going just a bit bit quicker on the server aspect of things.
Monitor Php Utilization
- WP Rocket, WP Super Cache, and W3 Total Cache are examples of in style caching plugins in WordPress.
- Traceroute visualizes the trail that packets take throughout an IP community, recording latency between every host on the route.
- Caching involves storing web site content material in a cache, which may be served to website visitors more rapidly than retrieving content from the server.
- Combining CSS and JavaScript files, lowering unnecessary elements, and using browser caching may help reduce requests.
- Cloud hosting is well-suited for companies trying to improve website load speeds without important upfront investments.

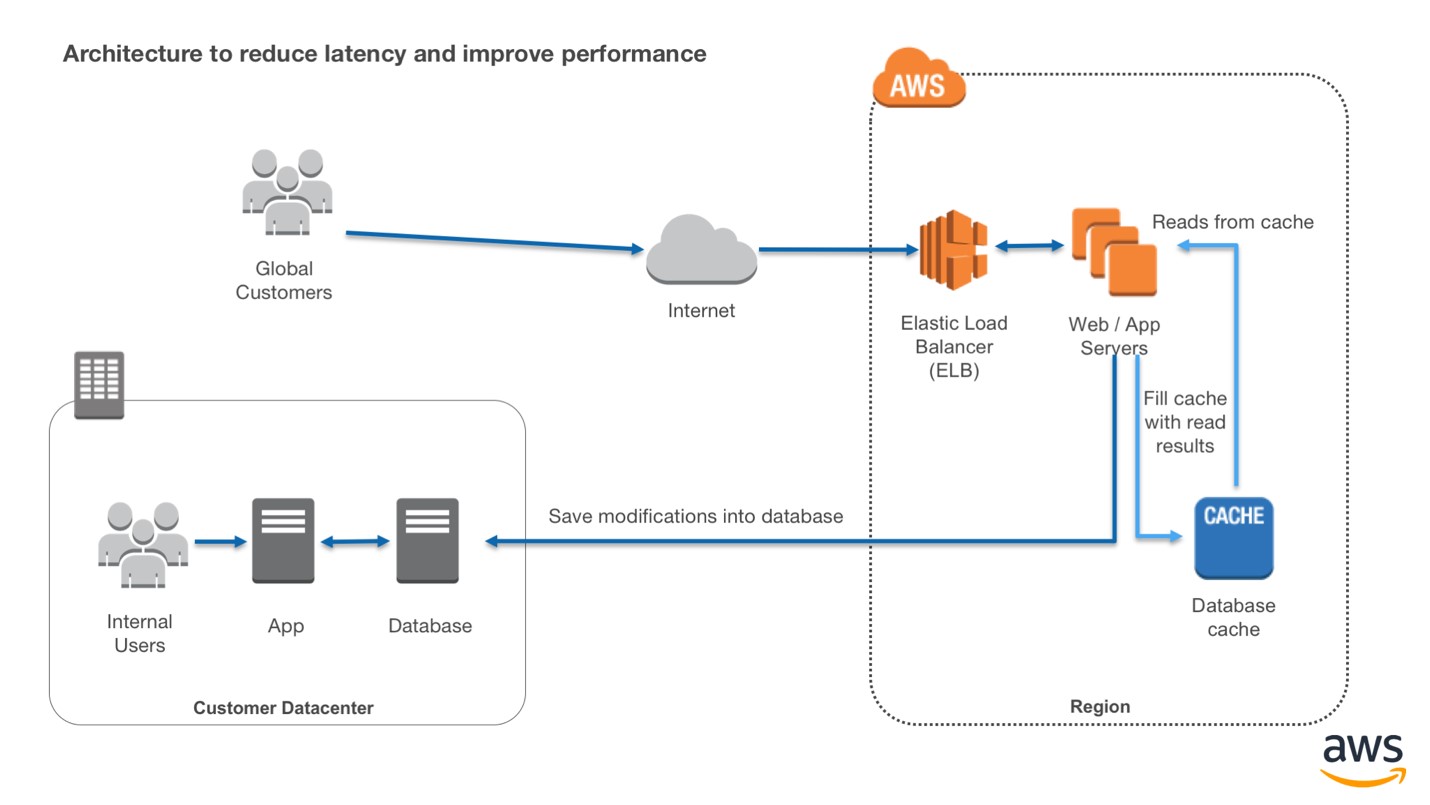
It works by keeping multiple copies of your website’s knowledge in proxy servers worldwide, thus improving your web site pace for visitors, irrespective of their physical location. Leveraging a Content Delivery Network (CDN) helps distribute web site content material across a quantity of servers worldwide, lowering latency and improving person loading speeds. Time to First Byte (TTFB) measures server response time, which is crucial for fast loading and improved SEO. Time to Interactive (TTI) gauges webpage interactivity, with optimization methods focusing on code and resource prioritization. Choosing a website hosting plan that meets your website’s disk I/O needs can even help prevent resource limitations and be positive that your website is all the time working at its best.
What’s Latency In Networking?
You don’t need to implement all of them—find those that most carefully align and tackle your latency issues. Additionally, outdated hardware or software program can further aggravate server performance issues and lead to excessive network latency. The performance of your server performs an essential role in figuring out latency. If a server is overwhelmed with requests or lacks the necessary resources (like RAM or CPU), it could struggle to course of and ship information promptly. Imagine a consumer making an attempt to make a purchase order in your app, however the page takes forever to load as a result of high latency. Or consider a real-time gaming platform the place excessive latency can disrupt gameplay, leading to frustrated gamers.
- High CPU utilization can decelerate your website and ultimately lead to downtime.
- Tools like UglifyJS for JavaScript, CSSNano for CSS, and HTMLMinifier for HTML can automate this course of, making your code more environment friendly and quicker to parse by the browser.
- This signifies that high TTFB values add time to the metrics that observe it.
- These tools provide a holistic view of web site performance throughout totally different units and geographical locations, enabling focused optimizations for a seamless consumer expertise.
Loading Pace Impacts Ux
Configuring cache control headers, setting expiration dates, and using cache plugins effectively leverage browser caching. Reducing the number of HTTP requests a webpage makes can significantly improve loading occasions. Combining CSS and JavaScript files, decreasing pointless parts, and utilizing browser caching may help reduce requests. Server response time refers to the length it takes for an online server to reply to a user’s request. Factors like server location, internet hosting high quality, and server load can considerably Заборона доступу до деяких файлів affect response occasions.



0 Comments